In Obsidian, embedding notes into a document can be a valuable way to organise and relate information. The only issue is when you wish to add a different title or level of header to the emdbded note to make the master note appear to be cohesive. To the best of my knowledge, there is no plugin or configuration that allows for this, but there is a workaround. First, let’s see how links to other notes work in Obsidian.
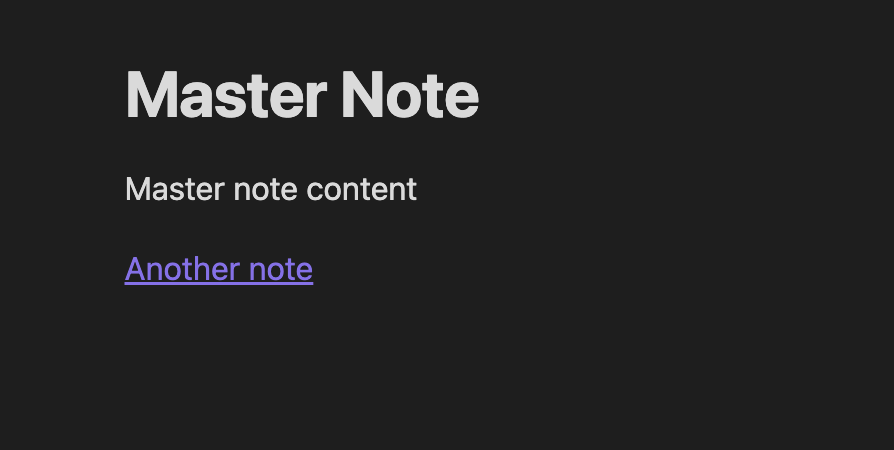
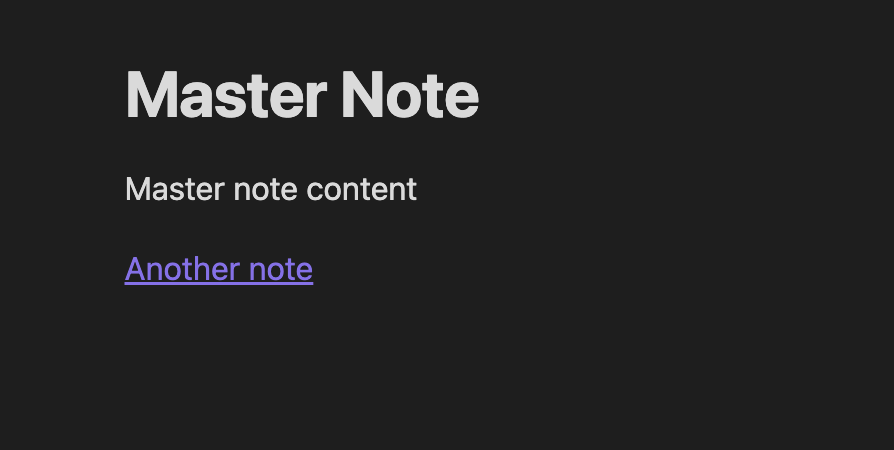
To link to another note called “another note” you would use [[another note]] This will provide a link to “another note”


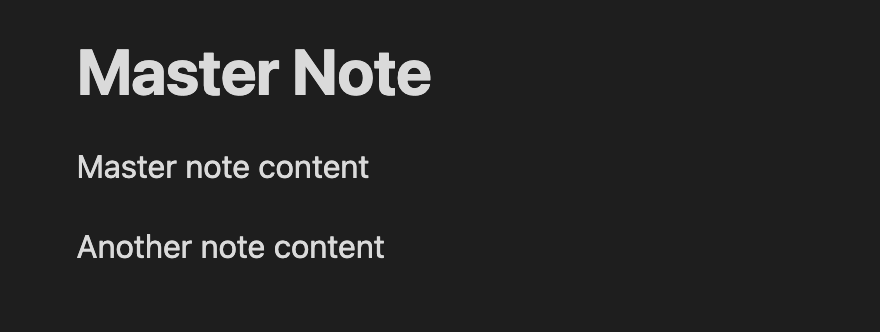
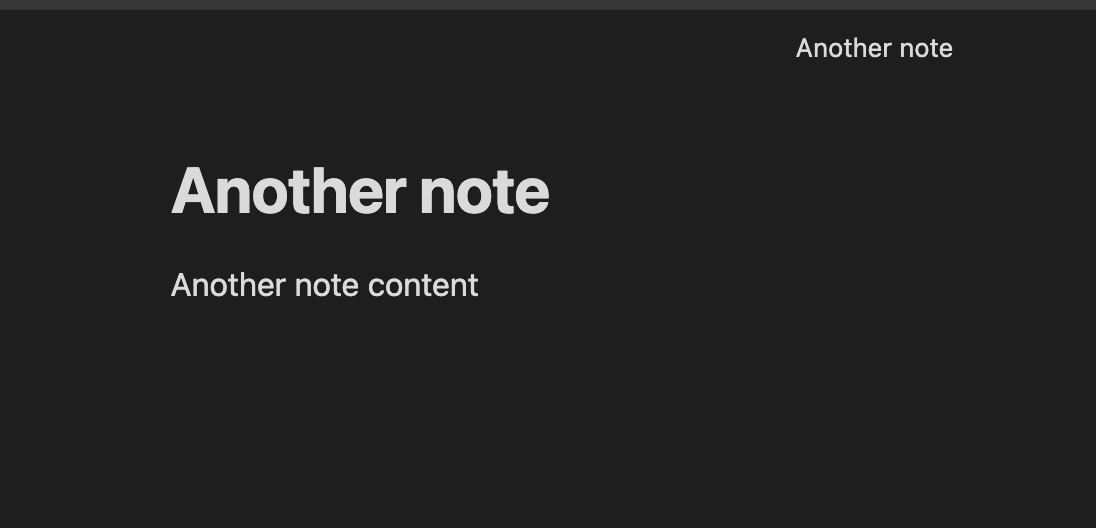
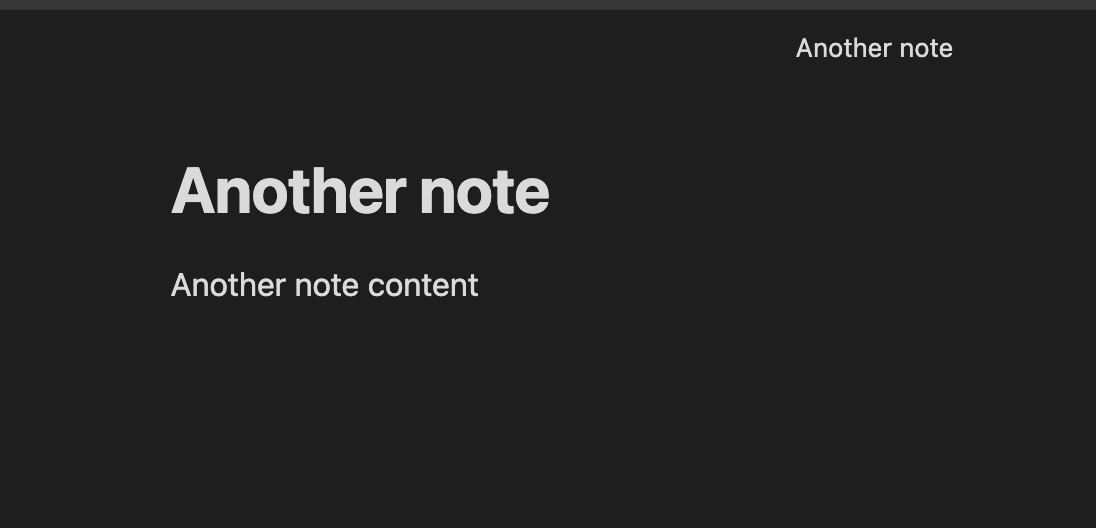
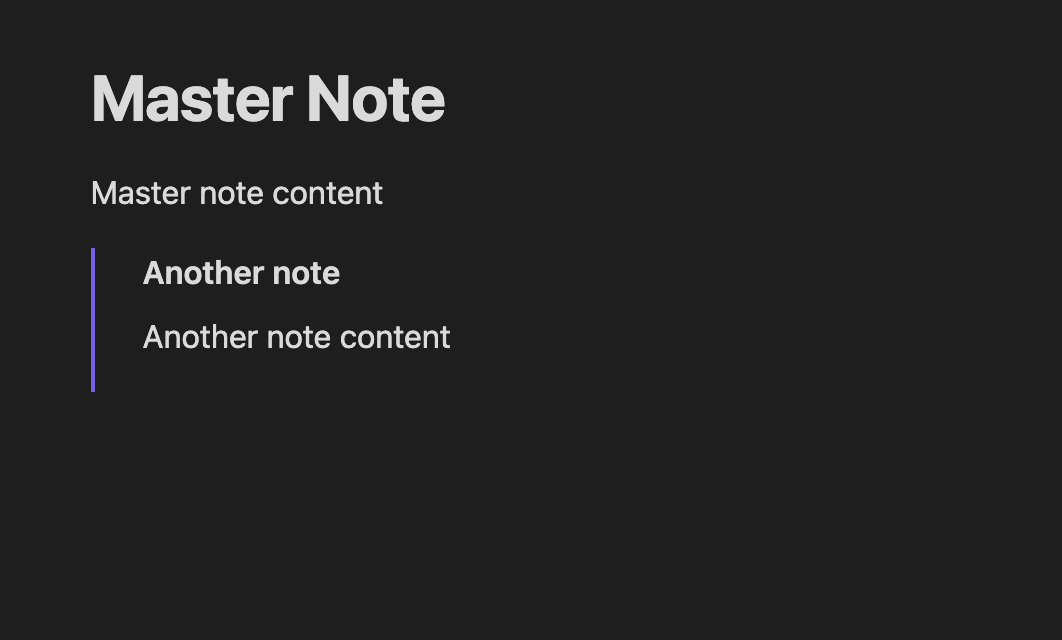
To embed the note content in another note, add an exclamation mark ( ! ) in front of the previous expression 

As you can see from the original title of the embossed note, there is no way to alter it. Sometimes you don’t need to show the title of the embedded note as above; there are no settings for this as far as I know. However, however we can leverage snippets in Obsidian.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
|
/*
clean-embeds.css snippet
Removes title, link, padding, margins from embeds,
so they really look like the same note.
To be used with `cssclass: clean-embeds` in YAML frontmatter.
2021-08-24 Matthias C. Hormann (Moonbase59)
TODO: Find out how to correct PDF export. L/R margins & vspace too large on embeds.
*/
/* remove title and the table from the "Metatable" plugin */
.markdown-preview-view.clean-embeds .markdown-embed-title,
.markdown-preview-view.clean-embeds .obsidian-metatable {
display: none;
}
/*
For links to embeds NOT to be shown, uncomment the following
and comment out the other section below.
*/
/*
.markdown-preview-view.clean-embeds .markdown-embed-link,
.markdown-preview-view.clean-embeds .file-embed-link {
display: none;
}
*/
/*
For links to embeds to BE shown, uncomment the following
until the "End link show/hide stuff" comment
and comment out the section above.
*/
/* Link icon */
.markdown-preview-view.clean-embeds .markdown-embed-link,
.markdown-preview-view.clean-embeds .file-embed-link {
top: 0;
right: 0;
left: unset;
text-align: right;
border: none;
margin: 0;
width: 24px;
height: 24px;
color: var(--text-faint);
cursor: pointer;
}
/* for Ars Magna theme and others that change ::before */
.markdown-preview-view.clean-embeds .markdown-embed-link::before,
.markdown-preview-view.clean-embeds .file-embed-link::before {
display: none;
}
/* Link icon size & hide */
.markdown-preview-view.clean-embeds .file-embed-link svg,
.markdown-preview-view.clean-embeds .markdown-embed-link svg {
height: 24px;
width: 24px;
opacity: 0;
display: unset;
}
/* show on hover */
.markdown-preview-view.clean-embeds .markdown-embed:hover .file-embed-link svg,
.markdown-preview-view.clean-embeds .markdown-embed:hover .markdown-embed-link svg {
opacity: 1;
}
/* change background on hover, to exactly see what’s embedded */
.markdown-preview-view.clean-embeds .markdown-embed:hover,
.markdown-preview-view.clean-embeds .file-embed:hover {
background-color: var(--background-secondary) !important;
}
/* End link show/hide stuff */
/* remove border and scroll */
/* unfortunately needs !important for some themes */
.markdown-preview-view.clean-embeds .markdown-embed,
.markdown-preview-view.clean-embeds .file-embed {
border: none !important;
padding: 0 !important;
margin: 0 !important;
}
.markdown-preview-view.clean-embeds .markdown-embed-content,
.markdown-preview-view.clean-embeds .markdown-embed-content > .markdown-preview-view {
max-height: unset;
padding: 0 !important; /* !important for "Pisum" theme */
margin: 0;
border: 0;
}
/* remove <br> between internal embeds */
.clean-embeds .markdown-preview-section div > br {
display: none;
}
/* remove vertical space added by markdown-preview-sizer */
.clean-embeds div.markdown-preview-sizer.markdown-preview-section {
min-height: unset !important;
padding-bottom: 0 !important;
}
/* special considerations for printing (PDF export) */
@media print {
/* remove frontmatter box if "Show frontmatter" was enabled */
/* Also remove metadata table from "Metatable" plugin */
pre.frontmatter,
.obsidian-metatable {
display: none;
}
}
|
- Go to the root of your vault folder and create a subdirectory called snippets in the .obsidian folder if it doesn’t exist.
- Using your favorite text editor, copy the CSS code and save it under
.obsidian/snippets folder under the name clean-embeds.css.
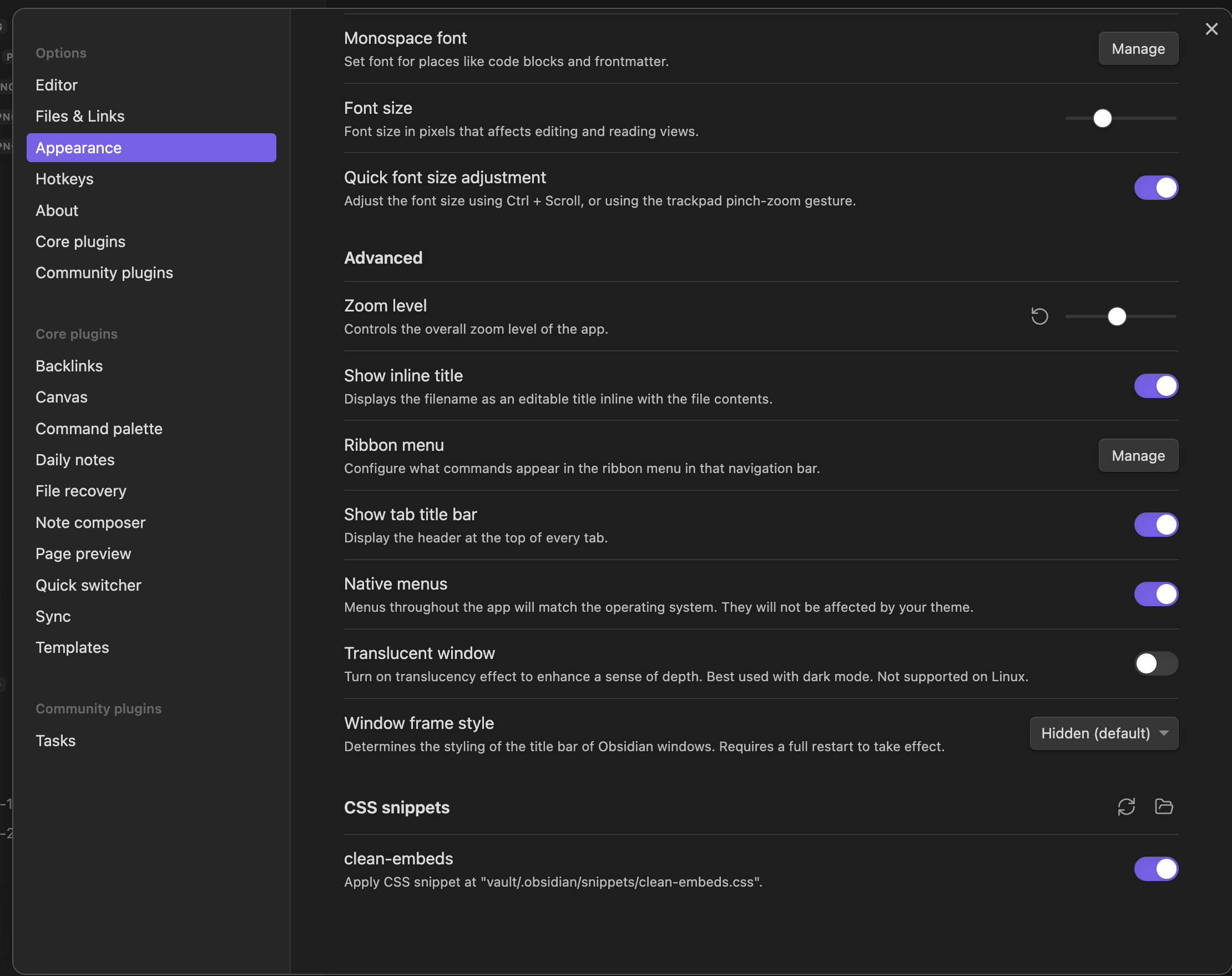
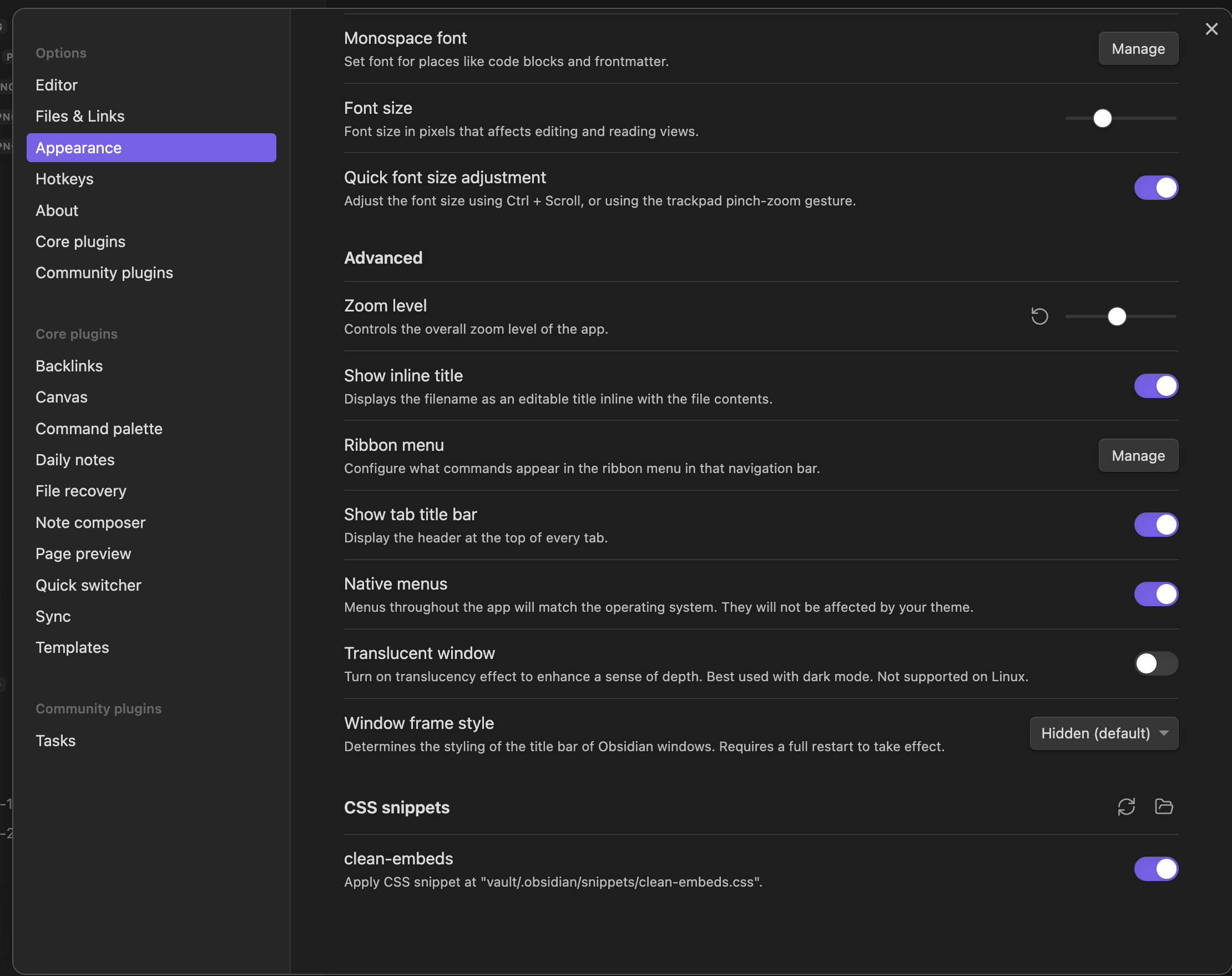
- Enable your new snippit unde Settings → Appearance → CSS snippets.

-
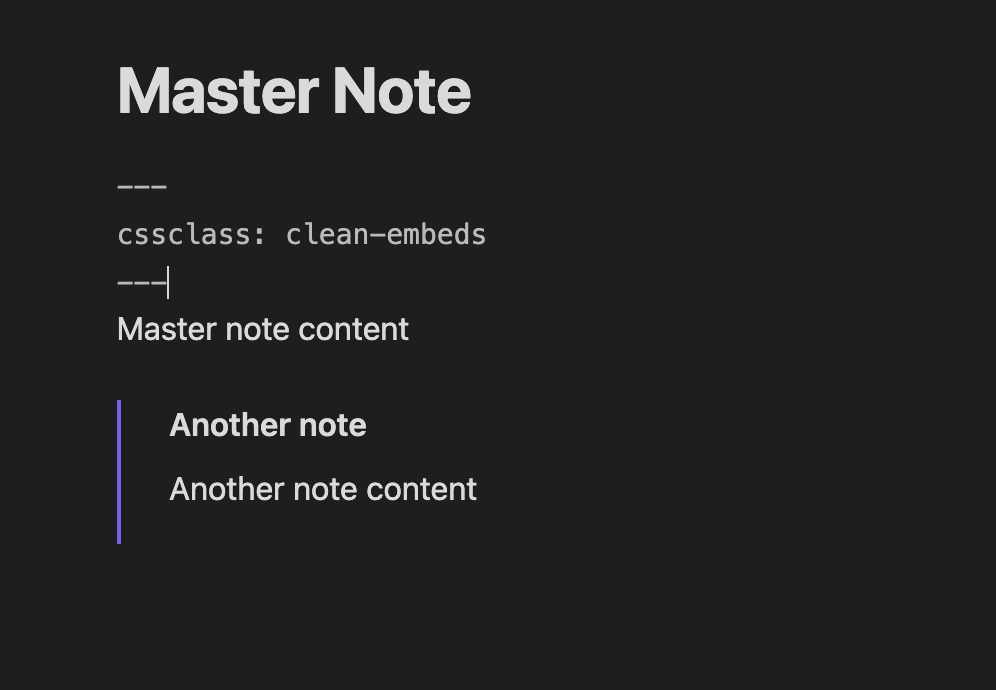
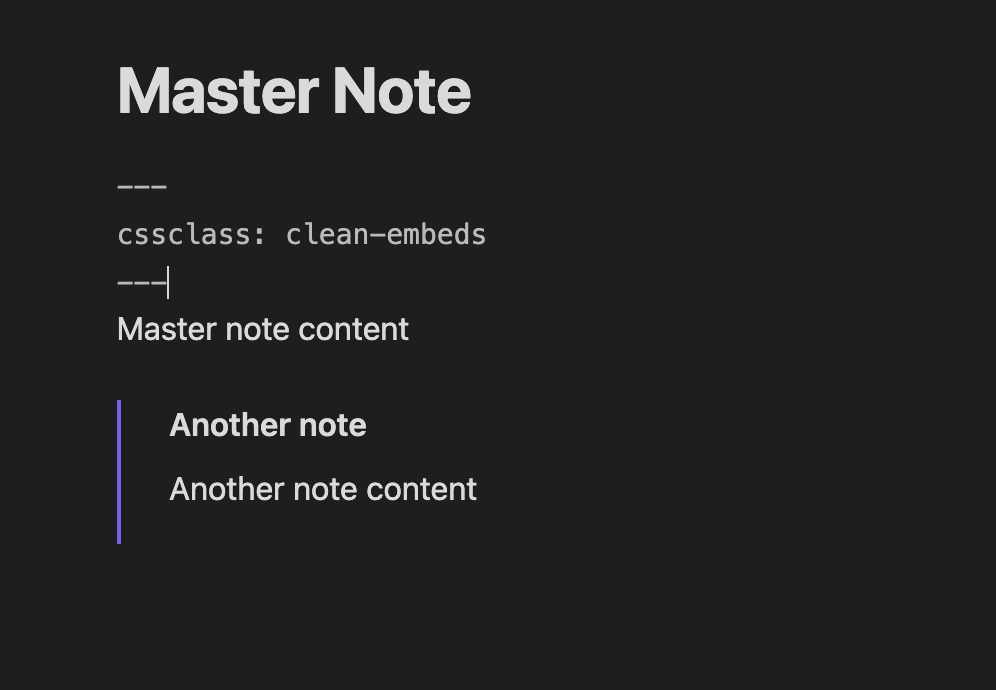
Add this to your YAML frontmatter in your master note, you might need to restrat Obsidian:
1
2
3
|
---
cssclass: clean-embeds
---
|
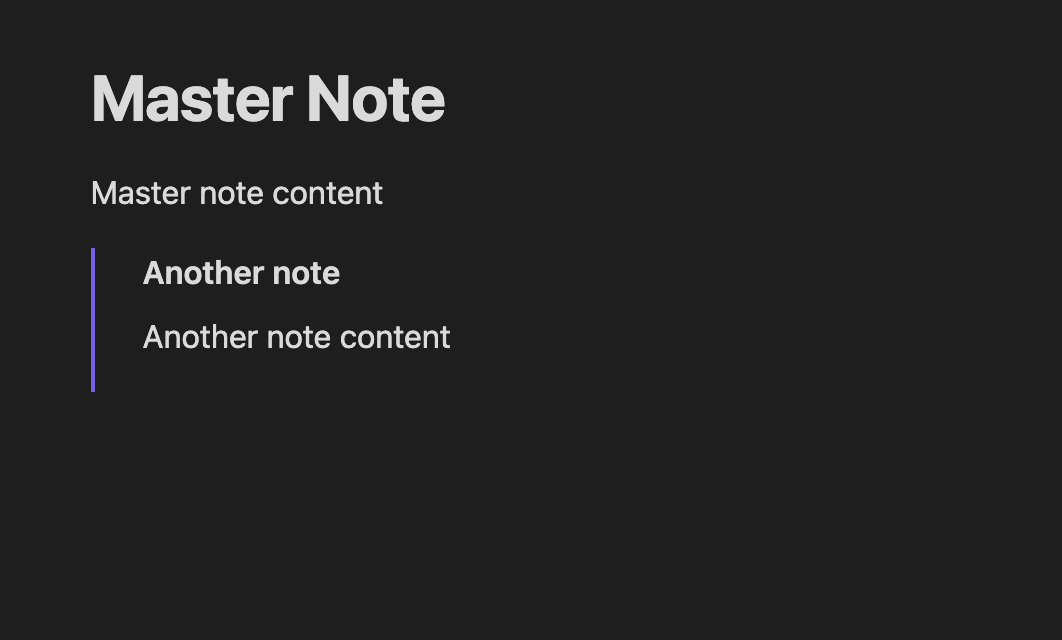
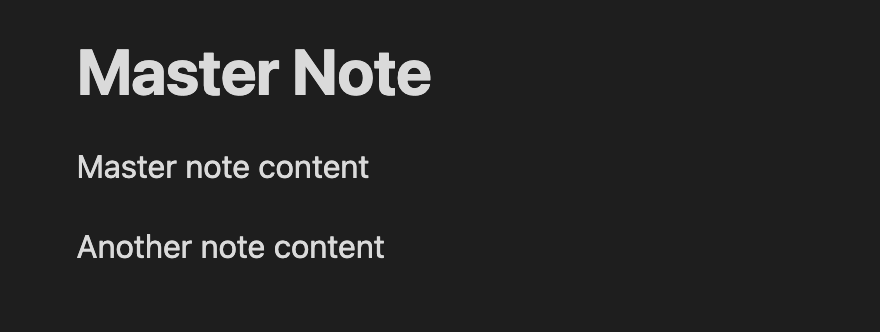
 Yea! When you open the note in reading mode, it appears titleless, and you can add your own title if you want.
Yea! When you open the note in reading mode, it appears titleless, and you can add your own title if you want.





 Yea! When you open the note in reading mode, it appears titleless, and you can add your own title if you want.
Yea! When you open the note in reading mode, it appears titleless, and you can add your own title if you want.